Elementos gráficos
Nexo cuenta con una identidad visual amplia y flexible que ha sido creada pensando en poder cubrir cualquier frente creativo, y para lo cual encontramos los siguientes elementos gráficos: ilustraciones, degradados, formas y fotografías/vídeos.
Ilustraciones
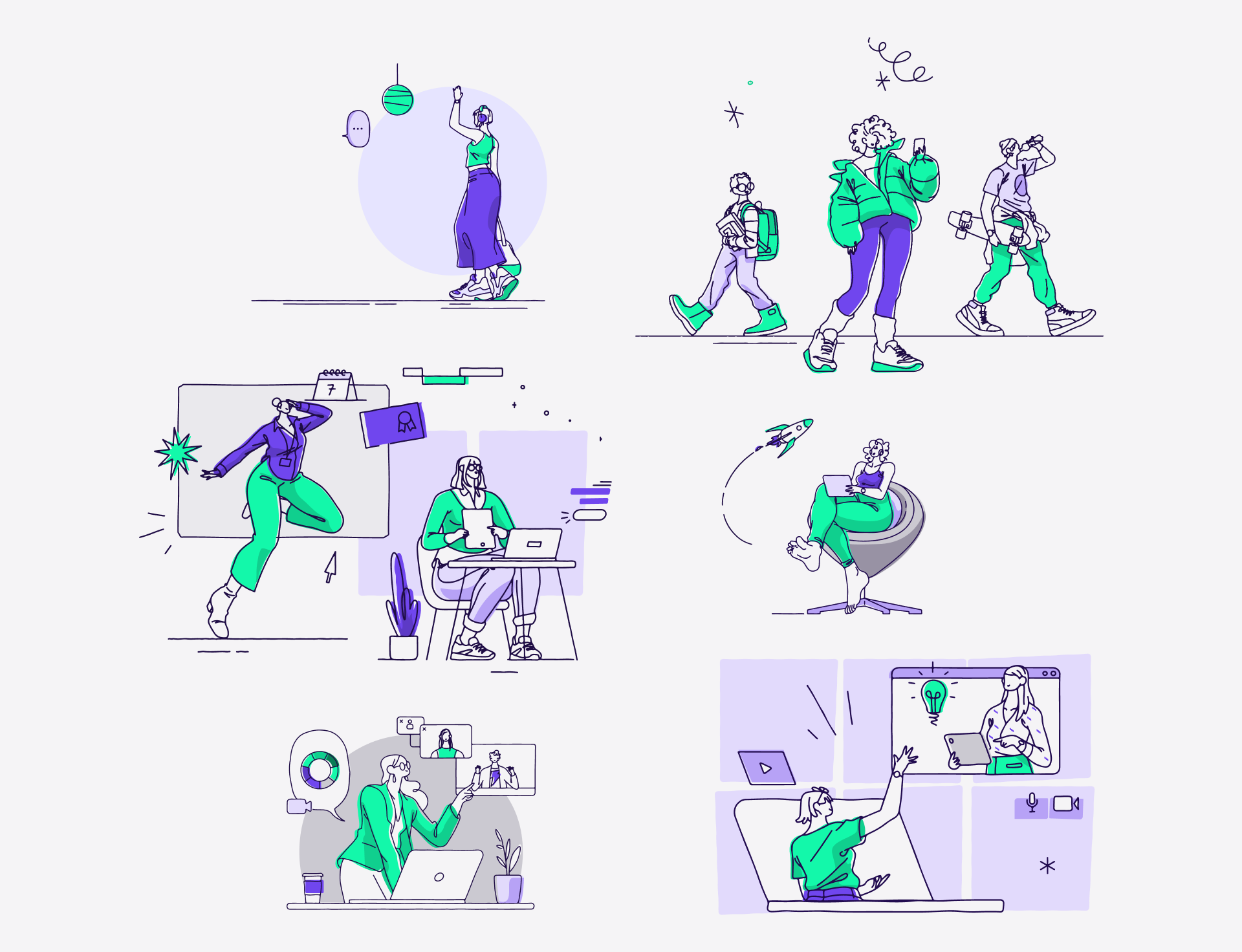
Pensadas para ser un elemento gráfico de apoyo, las ilustraciones tienen la intención de representar a todo el target que compone a Nexo, desde bailarines/as más jóvenes a gente más adulta cuyo flujo por la app se limite a, por ejemplo, publicar una oferta de empleo o reclutar a bailarines para un casting.
Las ilustraciones siempre mostrarán actividades cotidianas de nuestro público e irán enfocadas a reflejar los drivers de marca como el ser unx mismx y el sentirte libre y a gusto con lo que haces o ciertos valores como la diversidad, la inclusión o el optimismo.
El estilo que se debe seguir para la creación de las mismas es sencillo: ilustraciones a trazo en las que, siempre sobre fondo claro, (Tono Shade 06 de la paleta secundaria) los dos colores principales sean los protagonistas en cuanto a porcentaje de uso, y en las que la paleta secundaria ayude a generar un escenario o ambiente concreto. No representaremos rostros y la expresión del trazo que utilizaremos para su creación debe ir en línea con la filosofía de la marca: será fluido y dinámico y nunca geométrico o anguloso.
No abusaremos nunca del uso de las mismas ya que, como mencionamos, simplemente sirven para conectar con los usuarios mediante su estilo llamativo y servir como apoyo a la gráfica. Es por ello que su uso quedará limitado a la app y a las publicaciones en RRSS.
- App móvil. Aquí, servirán para crear cierto hilo narrativo y se emplearán en aquellas pantallas en las que el usuario no tenga nada subido/guardado o en las que se le muestre información de interés.
- Redes Sociales. Aquí, las usaremos como simple elemento compositivo de apoyo, aunque siempre de manera puntual y con sentido.

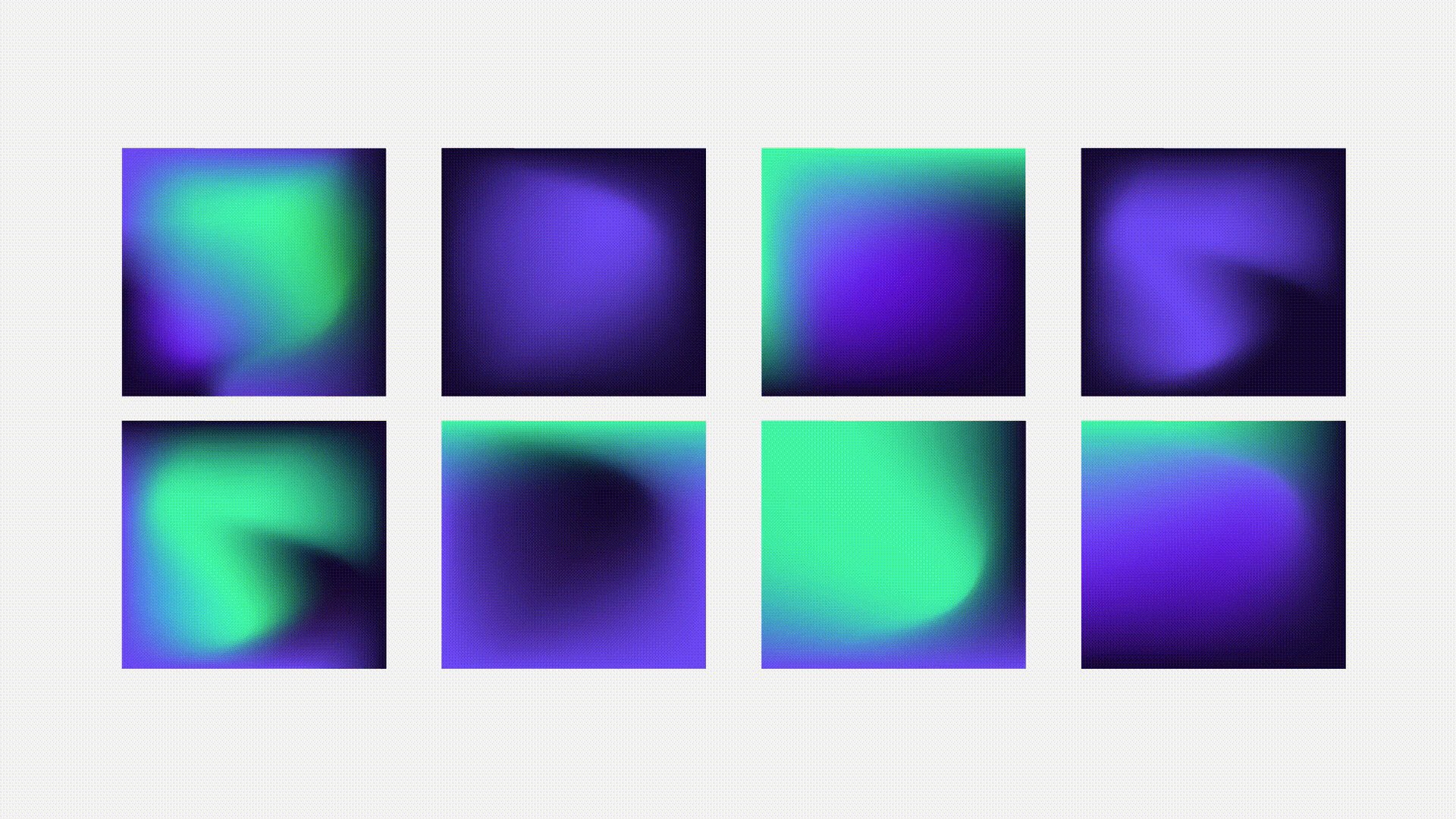
Degradados
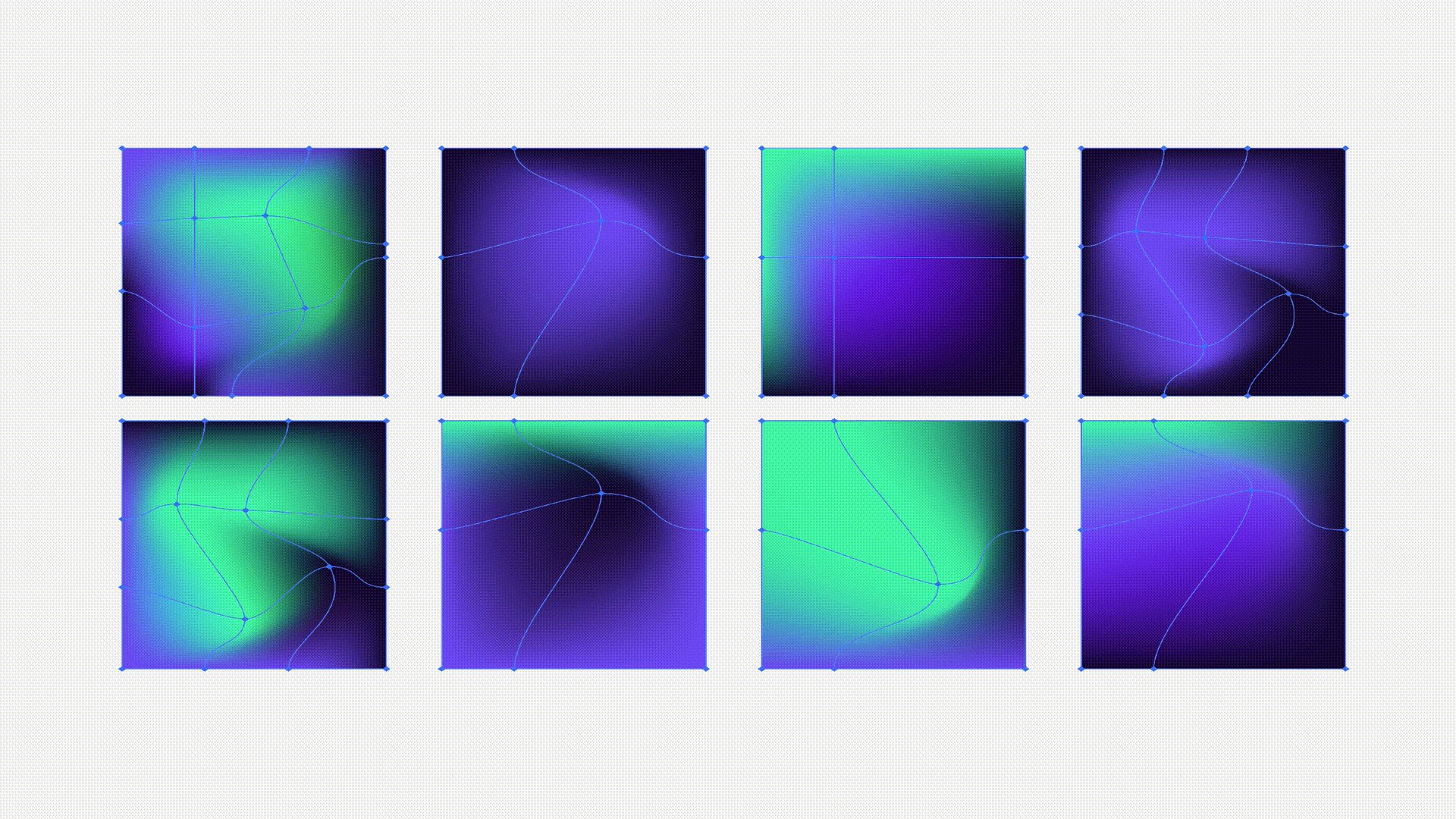
El segundo elemento gráfico que da forma a Nexo son los degradados. Estos tienen menor peso visual que otros elementos como pueden ser las ilustraciones y se utilizarán sobretodo para papelería o merch o para dar forma a determinados assets en entornos digitales como los botones de la app.
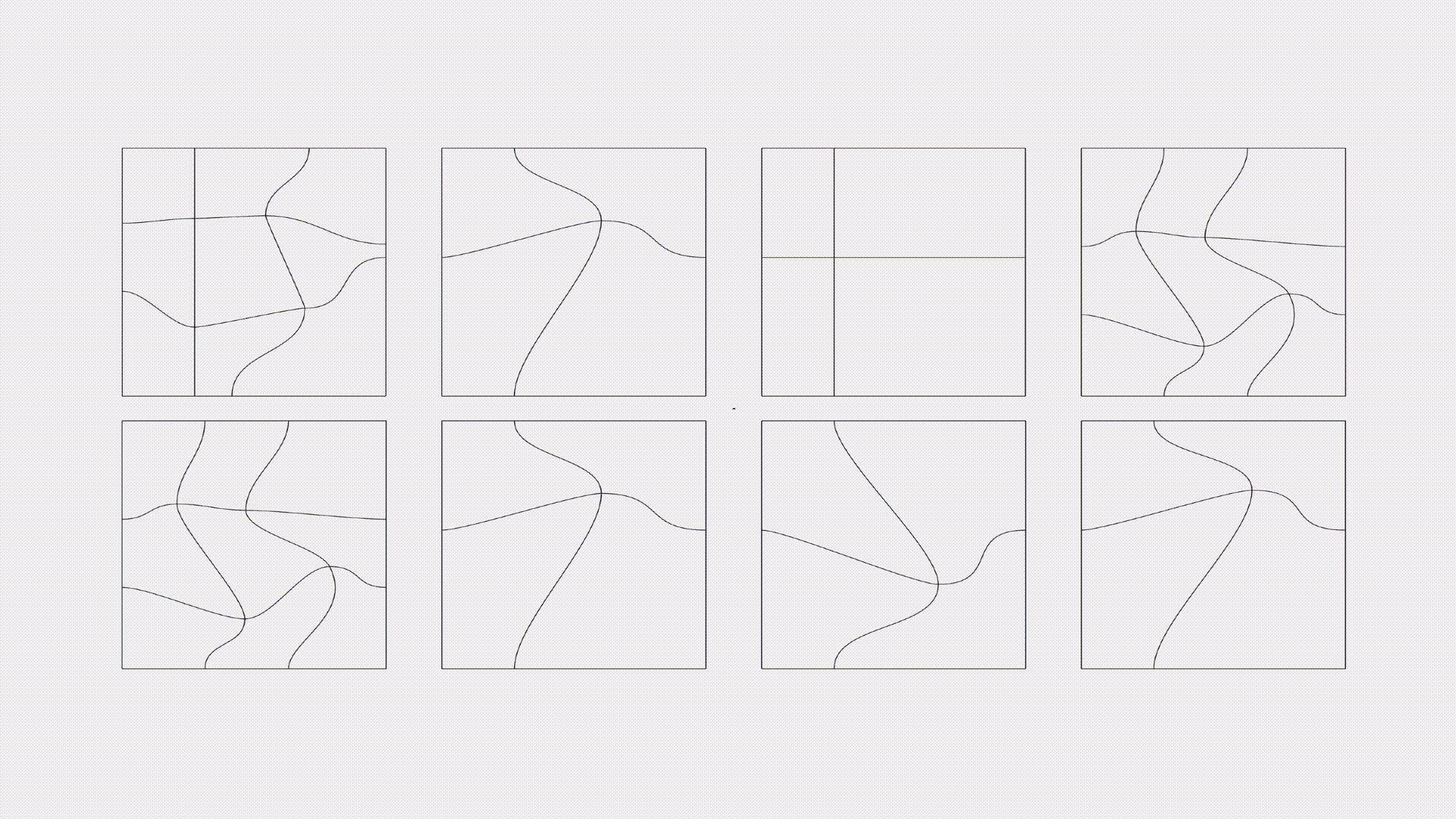
Nunca serán degradados lineales, sino que representarán movimiento y dinamismo. Para su creación, utilizaremos el software de diseño Adobe Illustrator y la herramienta de malla de degradado, con la que crearemos formas sinuosas y curvas con los tres colores corporativos.


Formas
Encontraremos dos tipos de formas: flat y mallas.
Formas de color plano o flat.
Estas formas surgen de los caracteres de la tipografía corporativa Pilowlava con la que se ha creado el logotipo. Se utilizarán en tamaños muy grandes para cartelería y/o papelería/merch (nunca en entornos digitales), funcionando como máscara en los casos en los que tengamos un vídeo o como manchas de color que acoplaremos en las esquinas del lienzo.
Estas formas pretenden ser el principal reflejo de la marca en lo que a logotipo respecta por lo que, para su creación, emplearemos el mismo recurso de glitch, duplicando cada forma y variando su color de relleno o su trazo.

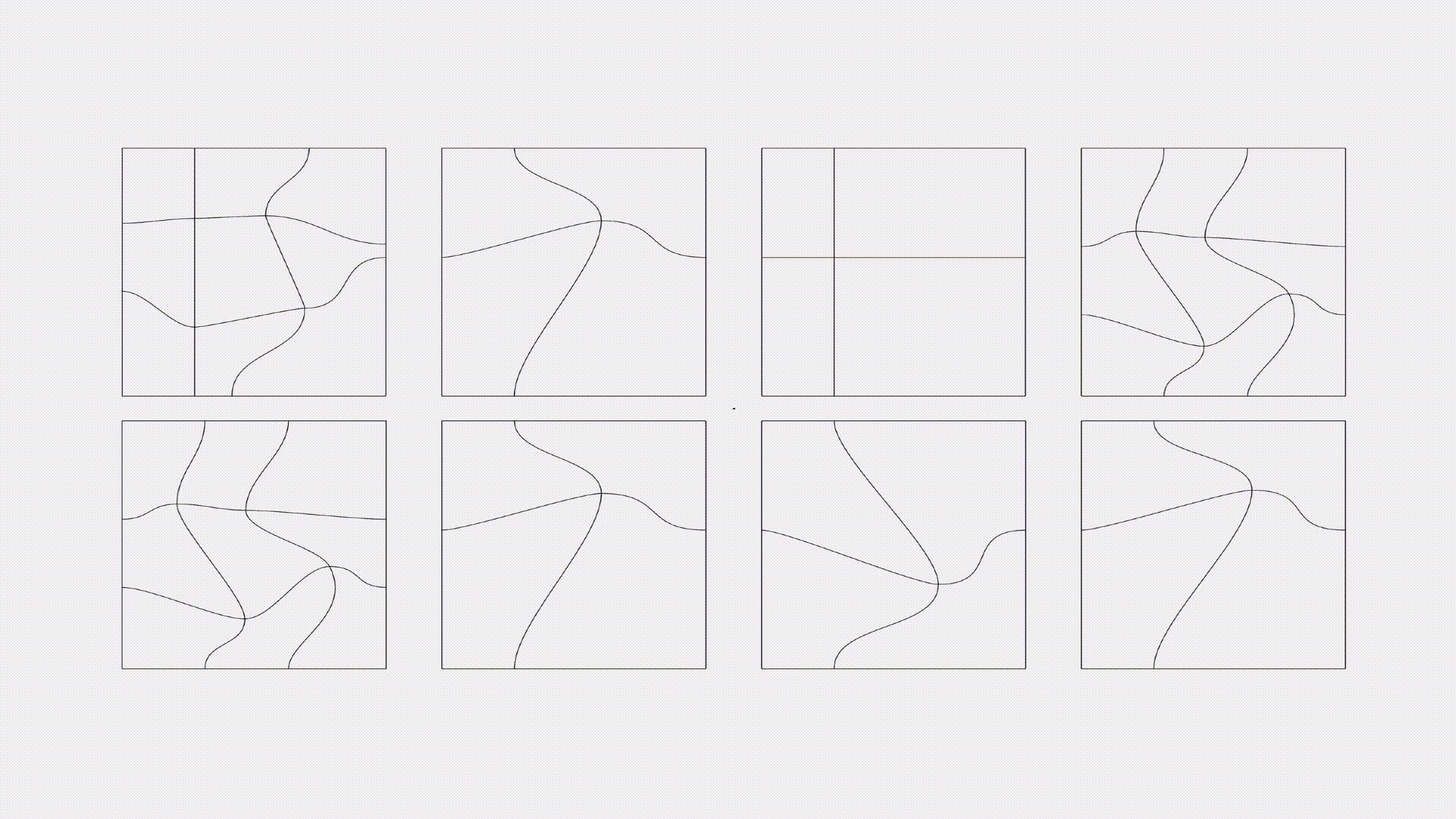
Mallas o redes.
Son un elemento distintivo de marca, y mediante su uso se hace alusión a la era digital, a las conexiones entre personas y a la creación de redes y de lazos sociales. Al igual que las formas flat, son un elemento de vital importancia en los carteles por lo que también irán en tamaños grandes ocupando gran parte del lienzo. También se podrán utilizar en otras aplicaciones de marca como post para redes sociales o papelería corporativa.
Para su creación, partiremos de formas geométricas básicas como esferas, toroides o planos y utilizaremos las herramientas de deformación de Illustrator para conseguir formas sinuosas y fluidas.


Fotografías/Vídeos
Por último, conviene definir cuál será el estilo que deberemos aplicar a las fotografías y vídeos siempre que se recurra a ellos.
Para evitar generar piezas con excesivo color y conseguir unificar el estilo de toda la gráfica, las imágenes y vídeos aparecerán en blanco y negro con un leve tinte azulado por encima y un ligero granulado. Para conseguir el efecto de color azulado, aplicaremos una capa del color corporativo Deep Indigo (#1F0D45) con un 75% de opacidad y con modo de fusión Trama/Screen.
Siempre que sea posible, procuraremos elegir fotografías y vídeos de buena calidad en las que se vea a bailarines de diversos estilos. Aquí van algunos ejemplos:
