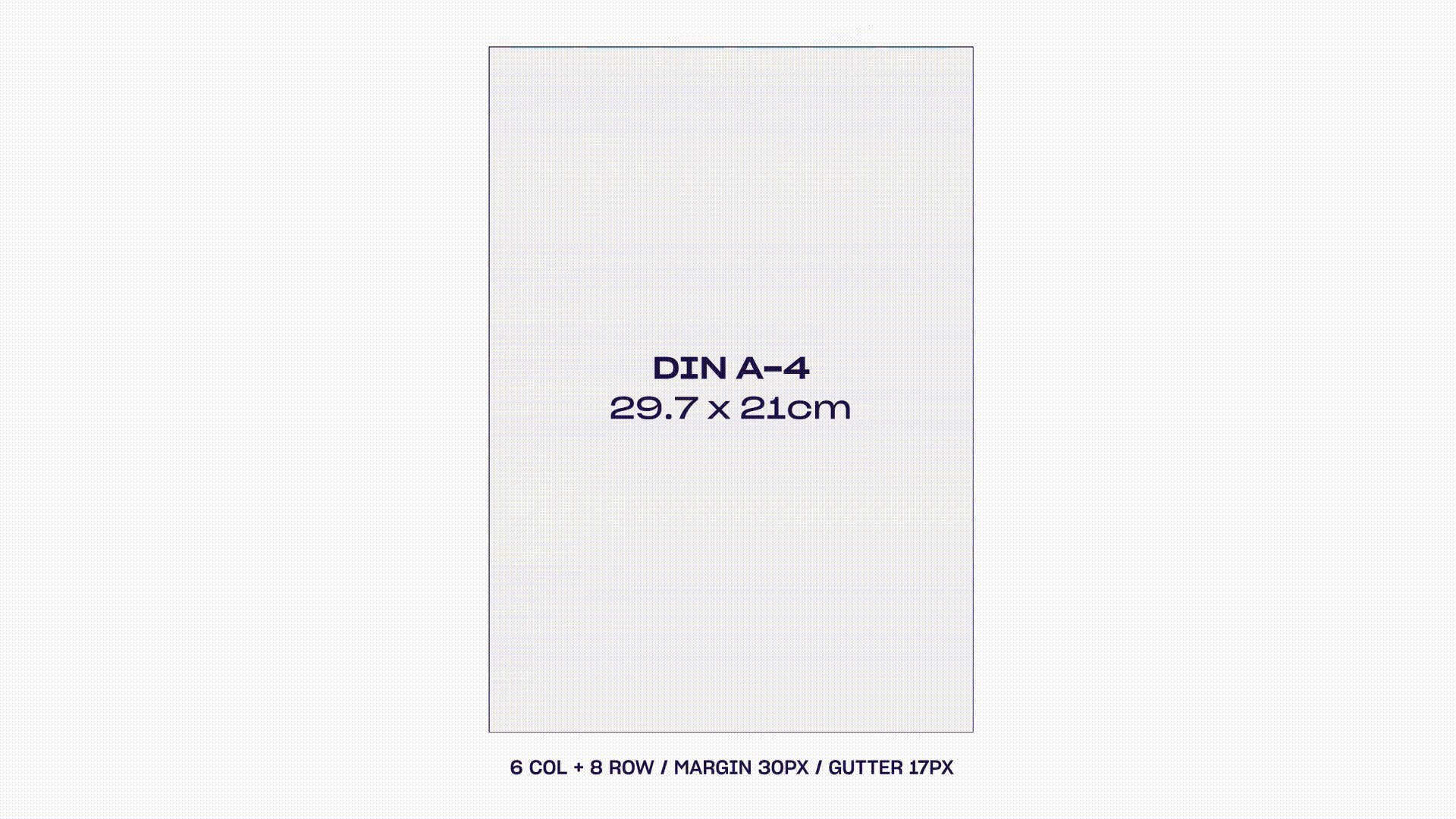
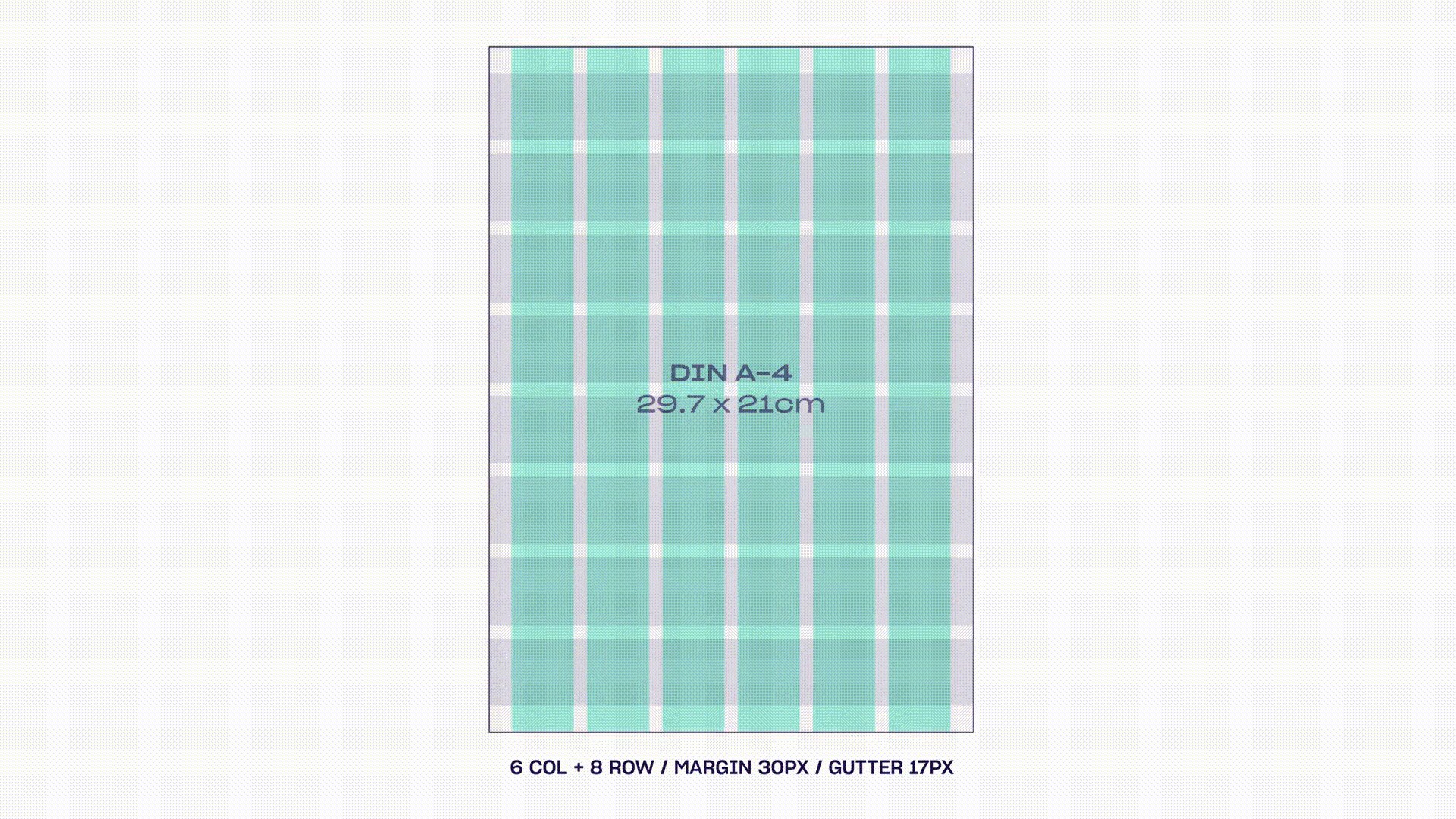
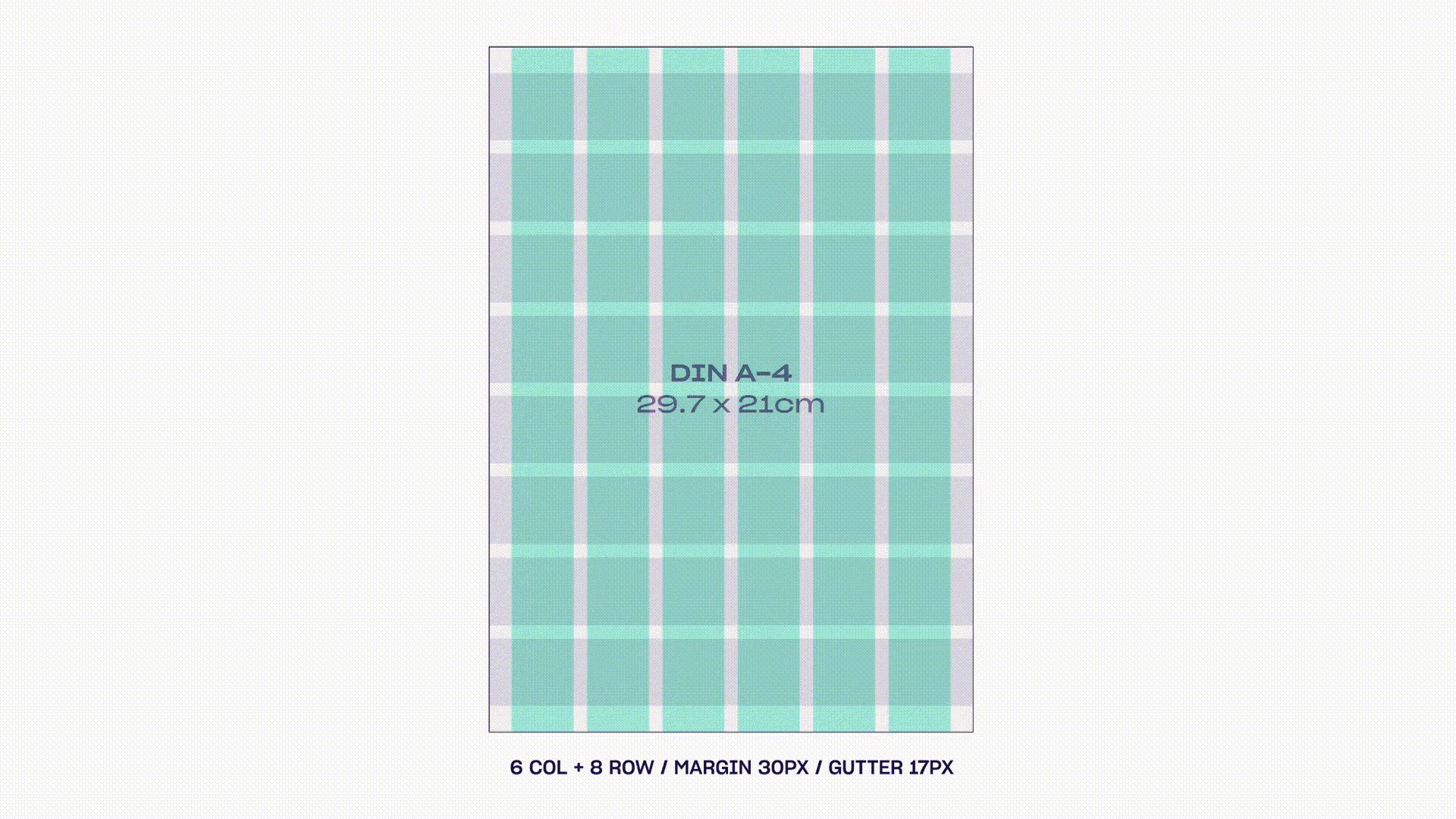
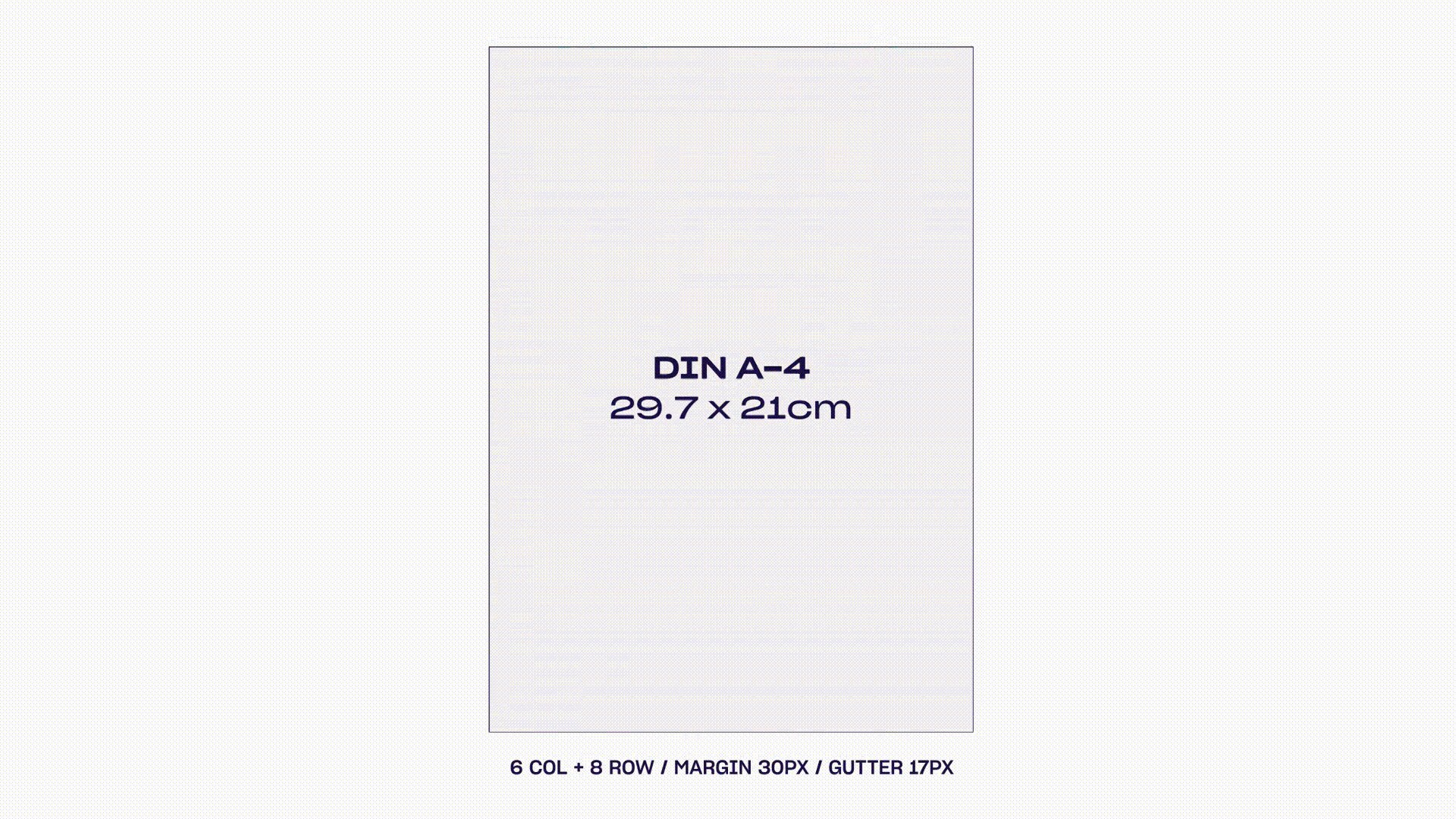
Retícula
Se establecen dos tipos de diferenciación en función del medio o soporte sobre el que se trabaje (digital/impreso).
Digital
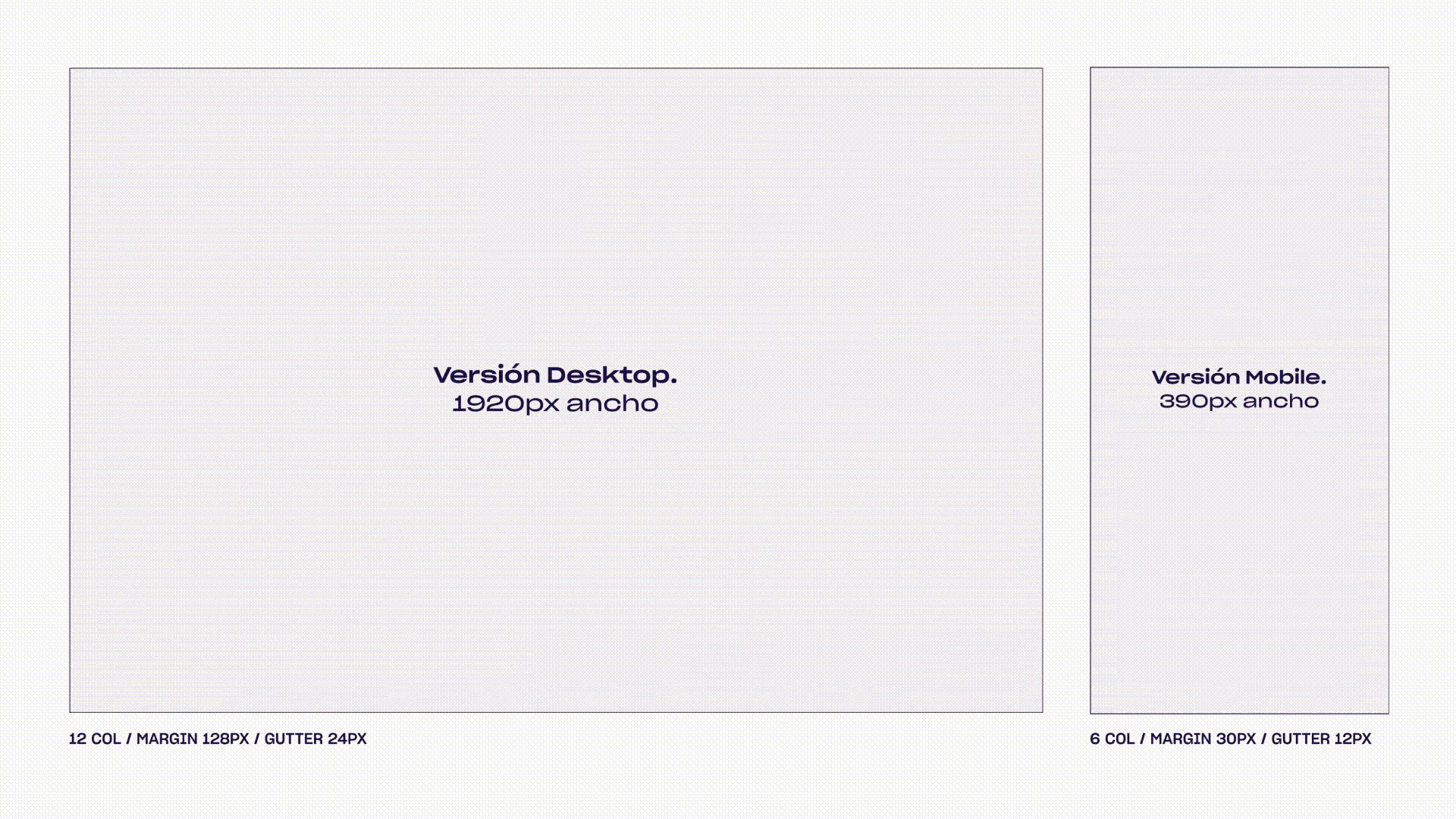
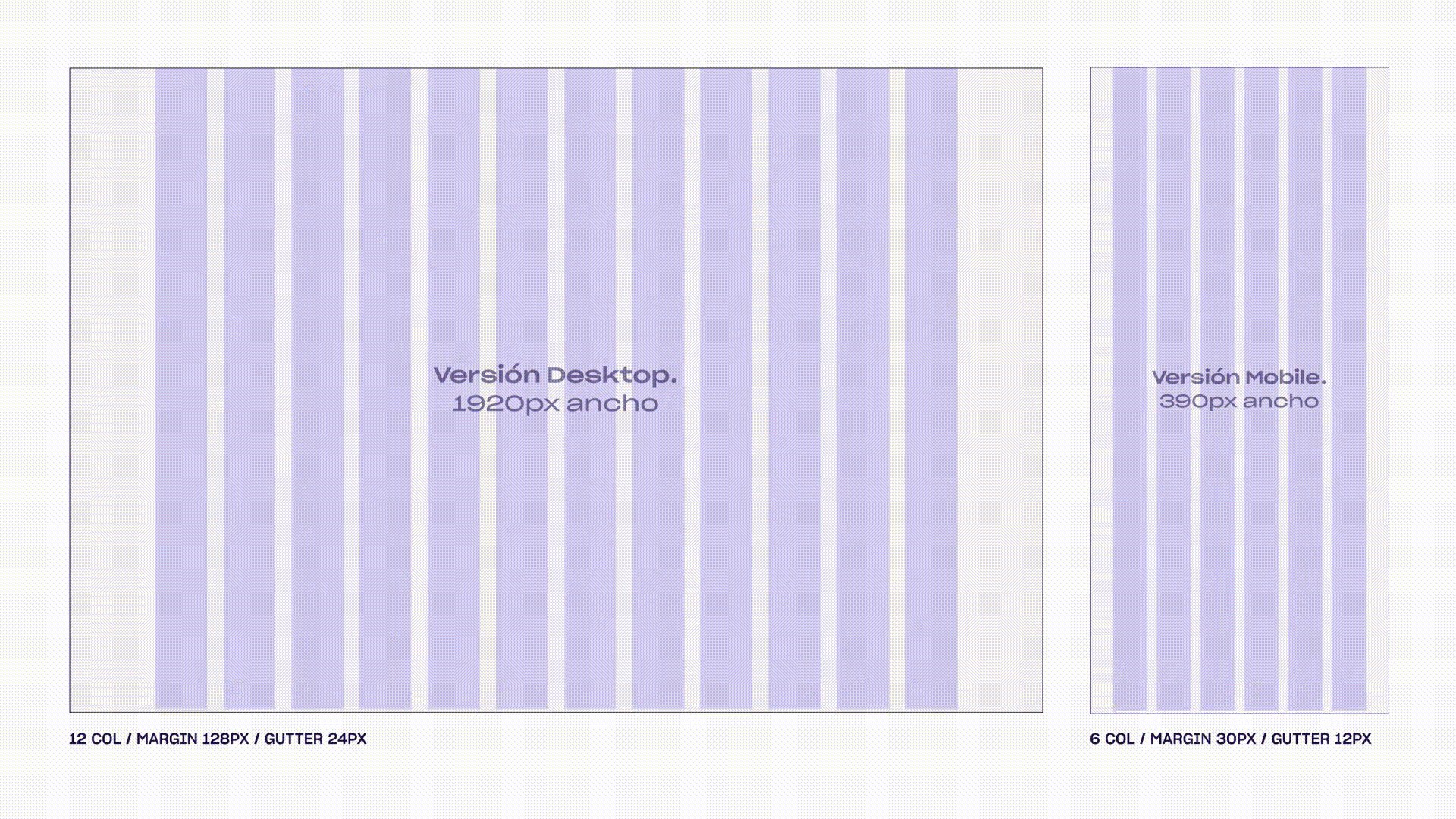
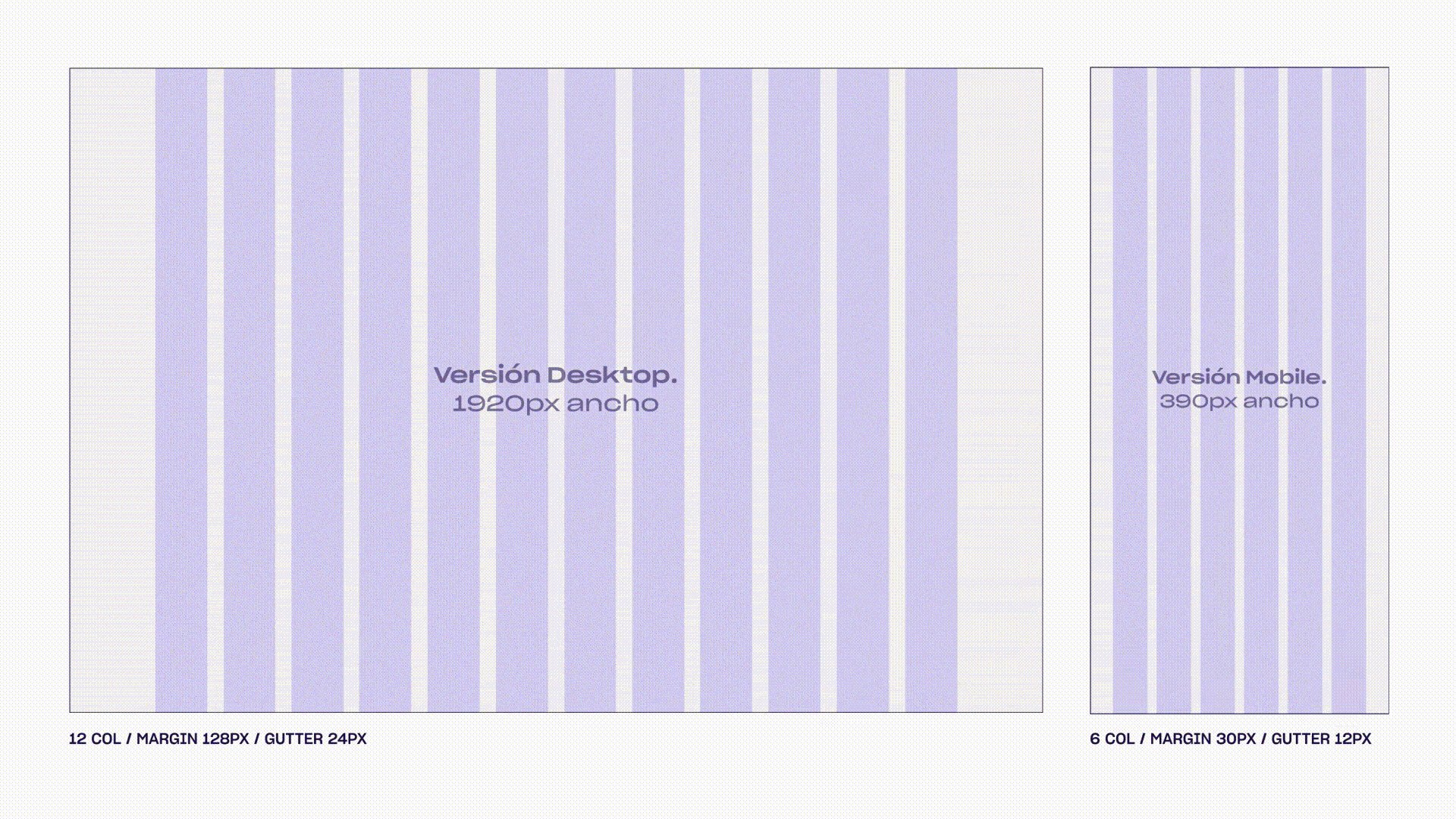
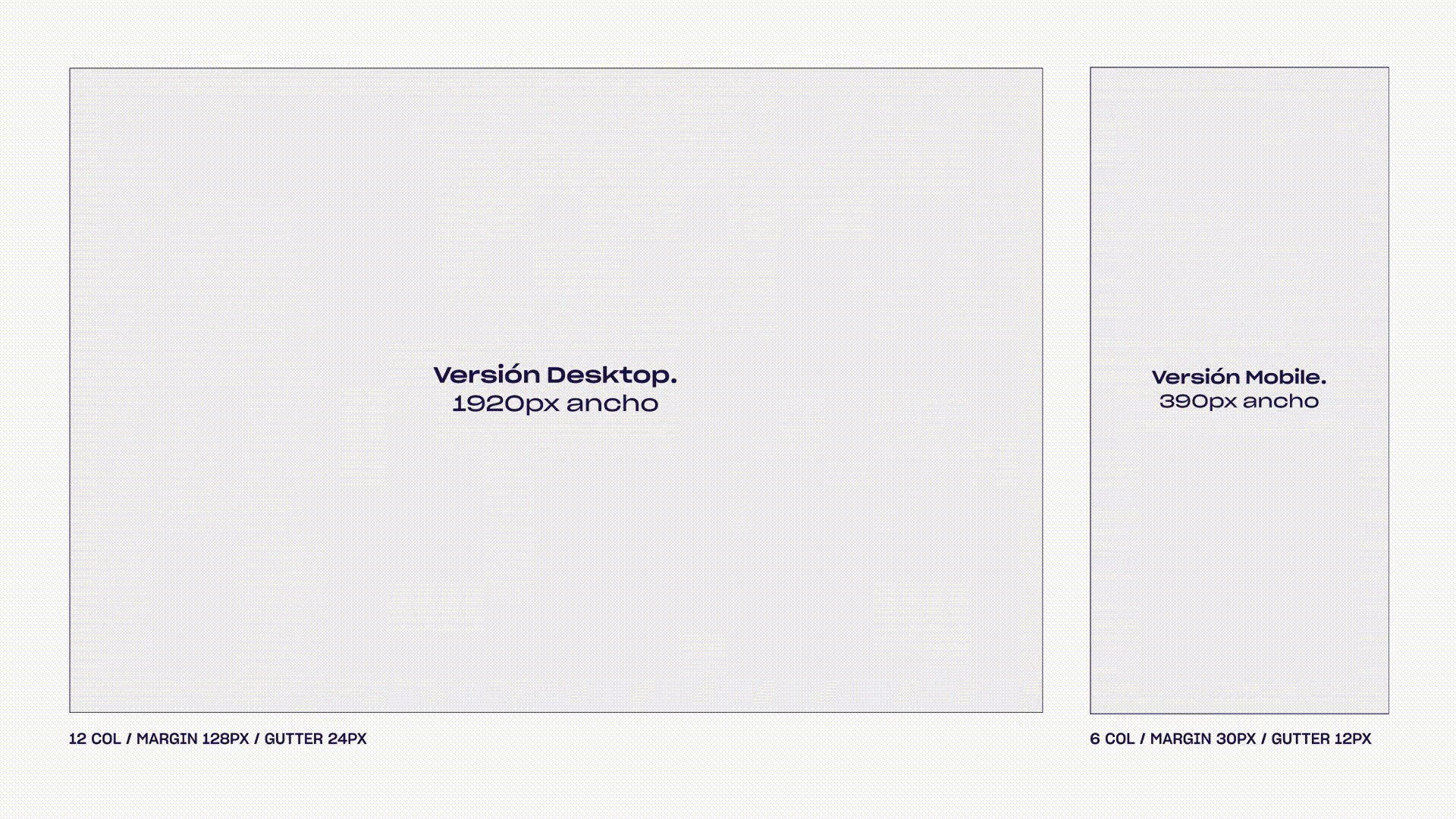
Para el entorno digital, utilizaremos la distribución siguiente:- Versión Desktop. Retícula de 12 columnas, con 128px de margen y un medianil de 24px.
- Versión Mobile. Retícula de 6 columnas, con 30px de margen y un medianil de 12px.

- Redes Sociales. En este caso, subdividimos en dos formatos y tomamos Instagram como la red social de referencia:
· Para story de Instagram (1080x1920px / 9:16) emplearemos una retícula similar a la anterior, manteniendo los mismos márgenes y medianil, pero aumentando el número de filas a 10 en lugar de 6, dando lugar a 60 campos.

Un sistema reticular de tantas columnas da como resultado una identidad muy flexible. Esto nos proporciona mucha libertad compositiva, ya que podemos distribuir múltiples elementos de manera sencilla, independientemente del formato o entorno en cuestión.

Usos
Ninguna de las retículas planteadas supondrá, en ningún caso, una atadura que limite las capacidades creativas. Simplemente será un apoyo que ayude a establecer los elementos dentro de un plano, pero nunca condicionará nuestras creaciones. Recordemos, la libertad es uno de los principales valores de Nexo.